WPGrabber 2.1.320: Большое обновление плагина.
Работа с картинками, файлами формата jpg, jpeg, png, gif, которые присутствуют в теле статьи с донора.
получалось что-то типа такого: 0160b531e131125a612942f00444eda9.jpg
Говорят, для SEO это не очень хорошо :)
Будем создавать имена для файлов из заголовка для поста.
Из заголовка будем брать первые 145 символов, плюс добавим первые 7 символов из первоначальной формулы.
Хорошо. Дальше.
Заменит все стилевые классы донора, работает если в шаблоне HTML-кода картинок есть %ADDS%
При выключенных 5 и 6:
Если alt у донора пустой, то возьмёт из заголовка
image_alt_make_on_5_6_off
пытается сгенерить:
при включенной опции 6, попробует взять
из атрибута title картинки , а если его нет, то из заголовка статьи.
При выключенной опции 6 - из заголовка.
Если включен, то атрибут alt будет заменен, при включенной опции 6, попробует взять
из атрибута title картинки , а если его нет, то из заголовка статьи.
При выключенной опции 6 - из заголовка.
по умолчанию: itemprop,srcset,data-original,data-src,data-srcset,data-lazy-type,sizes
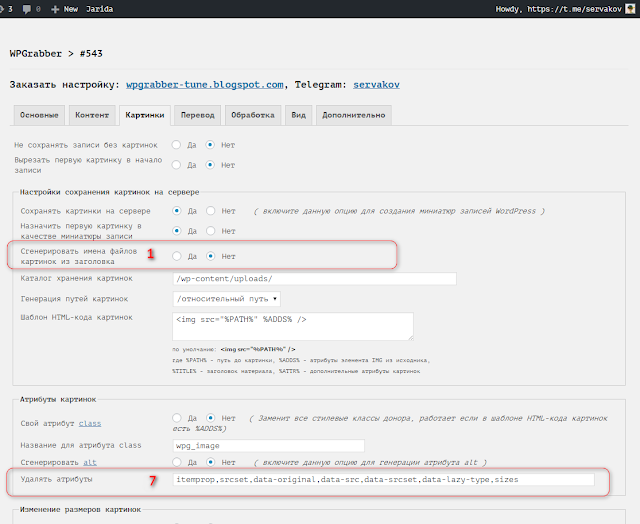
1. Сгенерировать имена файлов картинок из заголовка
Изначально wpgrabber создавал имена для картинок по незатейливой формулеполучалось что-то типа такого: 0160b531e131125a612942f00444eda9.jpg
Говорят, для SEO это не очень хорошо :)
Будем создавать имена для файлов из заголовка для поста.
Из заголовка будем брать первые 145 символов, плюс добавим первые 7 символов из первоначальной формулы.
Хорошо. Дальше.
2.Свой атрибут class
Удобно задать картинкам свой стилевой класс, который позволяет связать определенный тег со стилевым оформлением.Заменит все стилевые классы донора, работает если в шаблоне HTML-кода картинок есть %ADDS%
3. Название для атрибута class
Собственно, название для вашего класса, по умолчанию class="wpg_image"4. Сгенерировать alt
При включении этой опции wpgrabber попытается создать атрибут alt,При выключенных 5 и 6:
Если alt у донора пустой, то возьмёт из заголовка
image_alt_make_on_5_6_off
5. Заменять alt
Если выключен, то при наличии на доноре оставляет, при отсутствии -пытается сгенерить:
при включенной опции 6, попробует взять
из атрибута title картинки , а если его нет, то из заголовка статьи.
При выключенной опции 6 - из заголовка.
Если включен, то атрибут alt будет заменен, при включенной опции 6, попробует взять
из атрибута title картинки , а если его нет, то из заголовка статьи.
При выключенной опции 6 - из заголовка.
6. alt из атрибута title картинки
При наличии непустого атрибута title, возмёт текст для alt7. Удалять атрибуты
Через запятую атрибуты, которые не нужны.по умолчанию: itemprop,srcset,data-original,data-src,data-srcset,data-lazy-type,sizes
















Комментарии
Отправить комментарий